Table of contents
Installing
1. Depend on it
Add this to your package’s pubspec.yaml file:
dependencies:
liquid_pull_to_refresh: ^1.0.0
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter packages get
3. Import it
Now in your Dart code, you can use:
import 'package:liquid_pull_to_refresh/liquid_pull_to_refresh.dart';
Usage
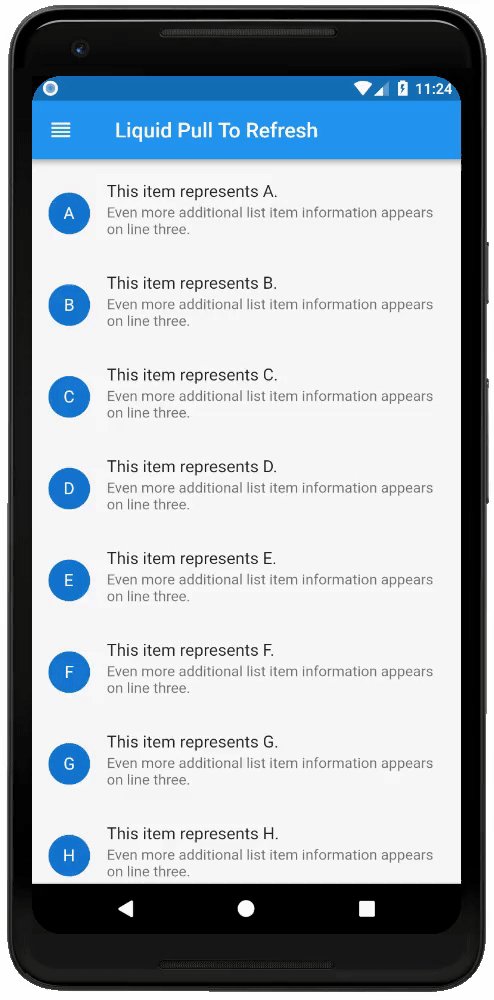
For adding this custom refresh indicator in your flutter app, you have to simply wrap ListView or GridView inside LiquidPullToRefresh. Also you have provide the value of onRefresh parameter which is a refresh callback.
Note - LiquidPullToRefresh can only be used with a vertical scroll view.
For example:
LiquidPullToRefresh(
key: _refreshIndicatorKey, // key if you want to add
onRefresh: _handleRefresh, // refresh callback
child: ListView(), // scroll view
);
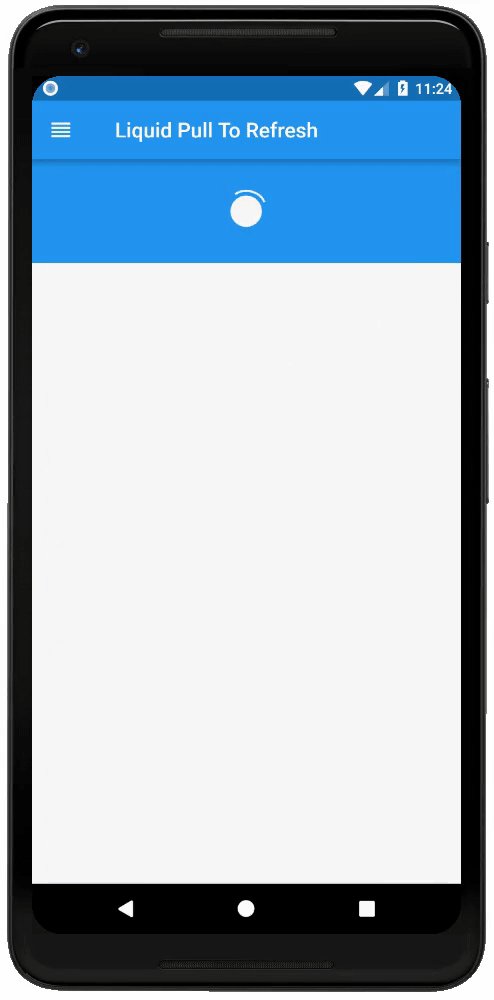
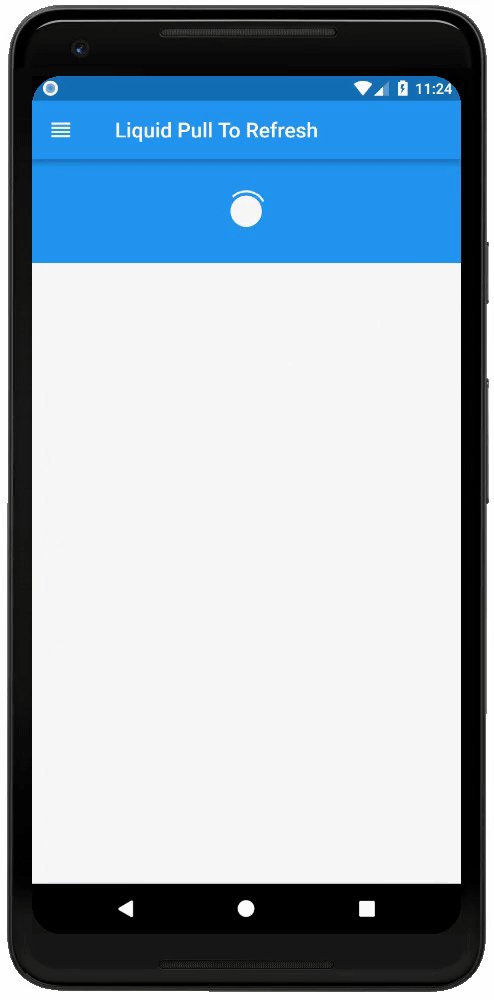
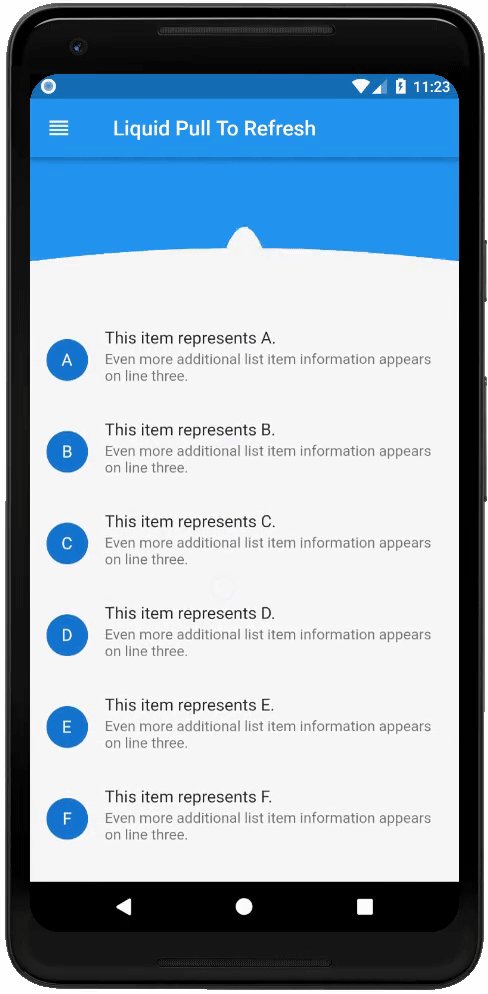
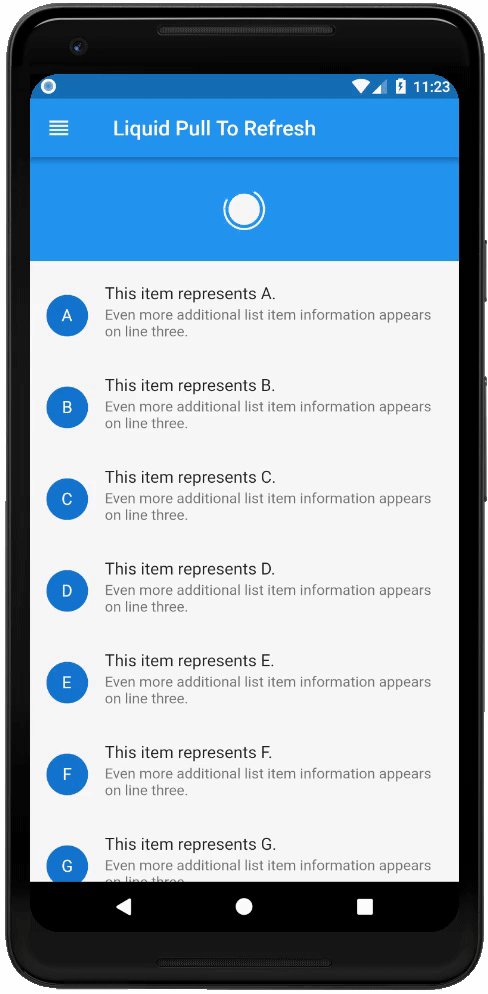
If you do not want the opacity transition of child then set showChildOpacityTransition: false. Preview regarding the both form of this widget is follows :-
showChildOpacityTransition: true |
showChildOpacityTransition: false |
|---|---|
 |
 |
Documentation
LiquidPullToRefresh Class
| Dart attribute | Datatype | Description | Default Value |
|---|---|---|---|
| child | ScrollView | The widget below this widget in the tree. | @required |
| onRefresh | RefreshCallback | A function that’s called when the refreshing of page takes place. | @required |
| height | double | The distance from the child’s top or bottom edge to where the box will settle after the spring effect. | 100.0 |
| springAnimationDurationInMilliseconds | int | Duration in milliseconds of springy effect that occurs when we leave dragging after full drag. | 1000 |
| borderWidth | double | Border width of progressing circle in Progressing Indicator. | 2.0 |
| showChildOpacityTransition | bool | Whether to show child opacity transition or not. | true |
| color | Color | The progress indicator’s foreground color. | ThemeData.accentColor |
| backgroundColor | Color | The progress indicator’s background color. | ThemeData.canvasColor |
| notificationPredicate | ScrollNotificationPredicate | A check that specifies whether a ScrollNotification should be handled by this widget. |
null |
For help on editing package code, view the flutter documentation.
Bugs or Requests
If you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket on GitHub and I’ll look into it. Pull request are also welcome.
See Contributing.md.
License
Animated-Text-Kit is licensed under MIT license. View license.
If you find any problem leave a comment below.